GitHub 上で README ファイルを書くことに慣れている方も多いでしょう。しかし、多くの場合、基本的な文法しか使用されていないことがほとんどです。
実は、見栄えがよく、便利な文法機能がたくさんあります。それを見逃さないでください!
基本的な文法
まずは 10 秒で復習しましょう。よく使われる基本的な文法は以下の通りです:
| 機能 | 文法 | サンプル |
|---|---|---|
| 見出し | # 見出し1, ## 見出し2, ### 見出し3 | # 見出し1, ## 見出し2, ### 見出し3 |
| 太字 | **文字** または __文字__ | **太字の文字** |
| 斜体 | *文字* または _文字_ | *斜体の文字* |
| 取り消し線 | ~~文字~~ | ~~取り消し文字~~ |
| 引用 | > 引用文 | > これは引用です |
| コード(1 行) | `コード内容` | `print("Hello, World!")` |
| コード(複数行) | ``` | print("複数行コード") |
| 箇条書き | - 項目 または * 項目 | - 箇条書き1 または * 箇条書き2 |
| 番号付きリスト | 1. 項目 | 1. 項目1 2. 項目2 |
| リンク | [リンクテキスト](URL) | [GitHub](https://github.com) |
| 区切り線 | --- または *** | --- または *** |
| 絵文字 | :絵文字コード: | :smile:, :thumbsup: |
簡単ですね!これらは誰もが知っている基本的な文法です。
しかし、これら以外にも、Markdown には文書を整理するための高度な機能が多数存在します。
以下では、いくつかの便利な文法機能を見ていきましょう。
1. タスクリスト
タスクリストは、項目の計画、進行状況、または未完了のタスクをチェックボックス形式で表示できます。
特に複数人で協力する際に、完了した項目と未完了の項目を明確に示すことができ、進捗追跡や分担に役立ちます。
書き方例
- [x] プロジェクトの初期設定を完了
- [ ] ユーザー要件文書の作成
- [ ] フロントエンドとバックエンドの統合
上記の例では、[x] は完了を、[ ] は未完了を意味します。
GitHub の Issues、Pull Requests、または Discussions では、誰かが作業をチェックすると、タスクリスト全体が即座に更新されます。
効果の表示
- プロジェクトの初期設定を完了
- ユーザー要件文書の作成
- フロントエンドとバックエンドの統合
2. 警告メッセージ
警告メッセージは、読者にとって「無視できない」重要な情報を特別な枠線やアイコンで示します。
この機能は Markdown のネイティブ文法ではなく、GitHub が提供する拡張機能の一つです。
拡張機能であるため、他の Markdown エディタやウェブサイトでは正しく表示されない可能性があります。
また、Docusaurus の文法とは異なるため、変換時に注意が必要です。
書き方例
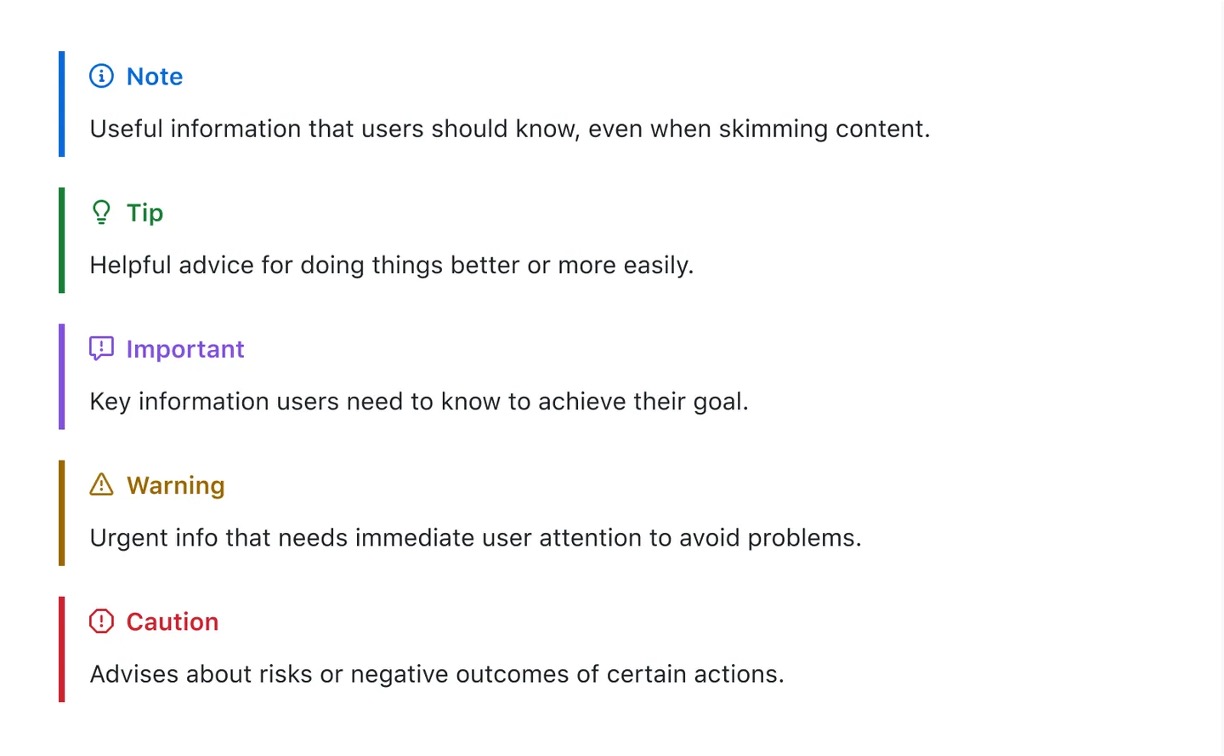
GitHub では、NOTE、TIP、IMPORTANT、WARNING、CAUTION の 5 種類の警告タイプが提供されています。
> [!NOTE]
> Useful information that users should know, even when skimming content.
> [!TIP]
> Helpful advice for doing things better or more easily.
> [!IMPORTANT]
> Key information users need to know to achieve their goal.
> [!WARNING]
> Urgent info that needs immediate user attention to avoid problems.
> [!CAUTION]
> Advises about risks or negative outcomes of certain actions.
効果の表示
この場所では直接効果を表示できないため、GitHub からのスクリーンショットを以下に示します:

3. 脚注
長文の説明文や論文形式のテキストを書く際、参考文献や補足説明を追加する必要があります。
GitHub Markdown では、脚注機能を利用して、テキストをすっきりと保ちながら補足情報をリンク形式で呼び出すことができます。
このセクションはカスタムアンカーセクションの例示用です。気にしないでください。
書き方例
このステップでは、特別な機能を使用します[^1]。
[^1]: ここに詳しい補足説明や外部リンクを記載できます。
レンダリング後、本文には小さな上付き番号が表示され、読者がクリックすると詳細な注釈が書かれた本文の下部にジャンプします。
効果の表示
このステップでは、特別な機能を使用します1。(👈 上付き番号をクリックしてみてください)
4. エスケープ文字
特定の記号(例えばアスタリスク(*)やバッククォート(`)など)が Markdown のコマンド記号として解釈される場合に、それらをそのまま表示させたい場合があります。このとき、「エスケープ」(Escaping)を使ってこれらの記号が Markdown として解釈されないようにします。
書き方例
`*` 記号を表示する場合、前にバックスラッシュを追加します:\*
Let's rename \*our-new-project\* to \*our-old-project\*.
効果の表示
* 記号を表示する場合、前にバックスラッシュを追加します:*
Let's rename *our-new-project* to *our-old-project*.
5. カスタムアンカー
見出しには自動的にアンカーが生成され、特定のセクションへのリンクを簡単に作成できます。しかし、時には非見出し部分(特定の段落や重要な表など)にもリンクを提供したい場合があります。その場合、HTML のアンカータグを手動で挿入することで対応可能です。
書き方例
-
見出しへのリンク:
[「脚注」セクションへのリンク](#3-脚注) -
カスタム段落へのリンク:
<a name="my-custom-anchor"></a>
ここは特別な段落で、文書内で直接リンクしたい部分です。
[カスタム段落へのリンク](#my-custom-anchor)
技術文書やガイドを作成する際にアンカーをうまく活用することで、ユーザーが効率的に内容を参照できるようになります。
効果の表示
ここは特別な段落で、文書内で直接リンクしたい部分です。
結論
これらの機能を活用することで、文書の作成がより柔軟になり、内容をより豊かに表現することができます。
この記事が、GitHub Markdown の高度な文法を理解し、文書作成の際に自信を持って使いこなせるようになる一助となれば幸いです。
参考資料
Footnotes
☕ 1杯のコーヒーが支えになります
AIやフルスタックの情報発信を続けるため、ご支援お願いします。
AI・開発・運用まで一括対応
アイデアからリリースまで、技術面はまるごとお任せください。
対応内容
- 技術相談 + 開発 + デプロイ
- 継続サポート & 拡張
🚀 次のプロジェクト、始めましょう!
カスタム開発や長期支援をご希望の方は、ぜひご相談ください。

